Все профессиональные веб-разработчики в процессе своей работы пользуются большим количеством различных сервисов и приложений, которые облегчают их работу. В данной статье речь пойдет о таких полезных расширениях браузера Google Chrome как Ripple, Advanced Rest Client, WhatFont.
Разрабатываемые программистом утилиты достаточно часто функционируют не так, как он предполагал. Поэтому исправление ошибок, возникающих в работе приложений, производится посредством специальных инструментов.

Использование подобных программ позволяет существенно упростить процесс отладки веб-приложения, что делает их очень популярными как среди профессиональных разработчиков, так и начинающих. Ниже представлены наиболее распространенные из них.
Ripple
Ripple представляет собой приложение, которое позволяет отображать веб-приложение на разного типа мобильных устройствах.

Создание данного сервиса в первую очередь было связано с отладкой веб-приложений, разработанных при помощи технологии PhoneGap. Однако это расширение применяется для отладки веб-сайтов, для эмуляции различных мобильных устройств.
Установить Ripple вы можете по ссылке.
Advanced Rest Client
Advanced Rest Client является достаточно удобным и необходимым расширением, которое было создано специально для браузер Гугл Хром. Посредством этого инструмента, пользователь получает возможность вносить данные в формы и делать POST, PUT, GET, DELETE запросы, а также к RESTFUL сервисам.
Запросы могут сохраняться в Google Drive. Такой способ хранения является весьма удобным, и позволяет пользователю спустя какое-то время произвести повторный запрос из истории запросов.
В данной статье будет рассмотрен обычный GET запрос, создание которого будет осуществляться посредством утилиты Advanced Rest Client специально разработанного для Гугл Хром.
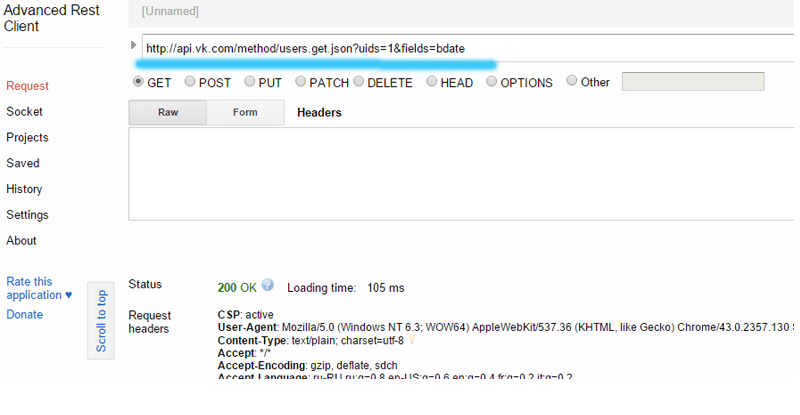
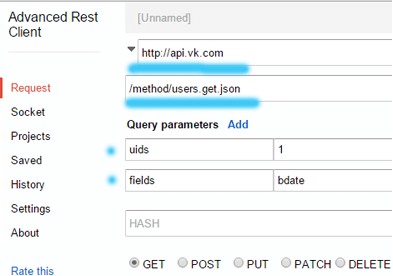
Введем в окно запроса расширения URL и укажем тип запроса GET:
http://api.vk.com/method/users.get.json?uids=1&fields=bdate
Задаем параметры:

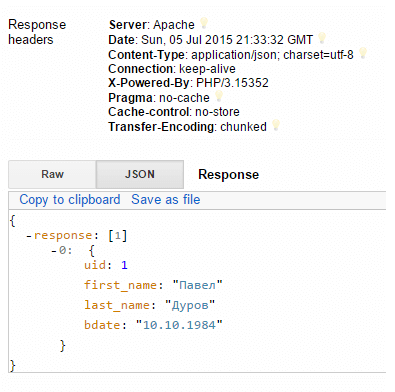
После обращения к API VK.COM вы увидите следующий результат:

В Advanced Rest Client вы можете задавать различные параметры по каждому полю и типу запроса:

Advanced Rest Client позволяет пользователю задавать различные настройки по каждому параметру поля, а также выполнять большое количество различных запросов, к числу которых также относится работа с сокетами.
Установить Advanced Rest Client вы можете по ссылке.
WhatFont
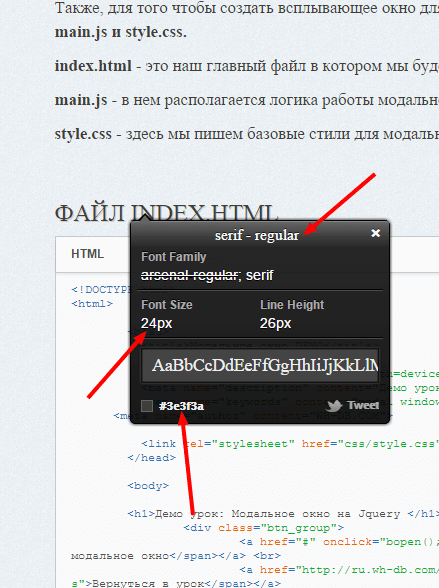
Утилита WhatFont является весьма полезным расширением для определения шрифта на веб-сайте. Данная программа достаточно проста в использовании и не требует от пользователя каких-либо особых знаний или навыков. Просто установите WhatFont из магазина приложений Google Chrome, перейдите на любой веб-сайт и нажмите на иконку данного расширения, а затем наведите на текст и вы увидите все параметры установленного шрифта.

Используя утилиту WhatFont, пользователь сможет узнать название шрифта, его размер и цвет.
Установить WhatFont вы можете по ссылке.
Выводы
Разработчики веб-сайтов используют множество дополнительных инструментов для тестирования и отладки веб-сервисов, сайтов. Многие полезные инструменты встроены прямо в браузере Google Chrome, Firefox и другие.
В нашем курсе по адаптивной верстке Bootstrap мы рассматриваем на практике, как работать с инструментами разработчика в Google Chrome и как изменять внешний вид сайта прямо в браузере.