В этом уроке PHP/MySQL курса рассмотрим как устанавливать XAMPP на Mac. У меня mac с операционной системой macOS Mojave. Если вы используете mac с более ранними версиями операционной системы (macOS Sierra, macOS El Capitan), ничего страшного, различий практически никаких нет. Но если вы пользователь Windows - смело можете пропустить этот урок, так как для Windows вы можете посмотреть урок PHP курса Как настроить XAMPP для Windows по этой ссылке.
Итак, что же такое XAMPP?
XAMPP - это набор программ для веб-разработки. В него входит APACHE веб-сервер, PHP и MariaDB бесплатная база данных, которая пришла на замену MySQL. Все программы Apache, php, mysql вы можете установить и настроить по отдельности, но XAMPP упрощает эту задачу и хорошо подходит для веб-разработки.
Видео Установка и настройка XAMPP-VM для OSX
Настройка XAMPP для веб-разработки состоит из трех шагов:
1. Установка программы XAMPP
2. Настройка конфига Apache
3. Настройка файла hosts
Итак давайте пройдем каждый из шагов.
Установка программы XAMPP
Для установки XAMPP давайте перейдем в браузер, я использую Google Chrome и введем в адресной строке XAMPP, перейдем на сайт и выберем версию для OS X. Ссылка на сайт XAMPP.
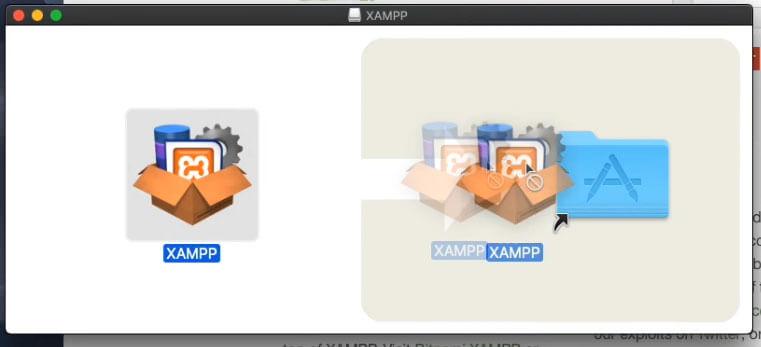
Запустим скаченный файл и перетащим XAMPP в папку Applications.

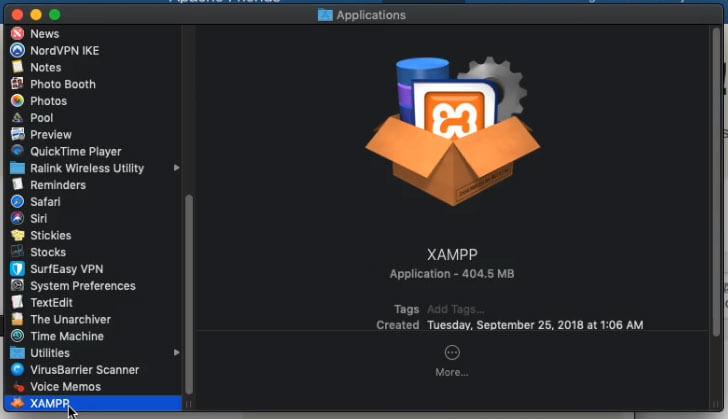
Теперь давайте перейдем в Applications и найдем наш XAMPP, откроем его. Так как мы скачивали XAMPP не из App store, система нас спрашивает, хотим ли мы запустить файл, говорим да - нажимаем open. Система сообщает нам, что это первый запуск, поэтому нужно ввести наш пароль администратора - вводим его. Подождем пока пройдет инициализация.

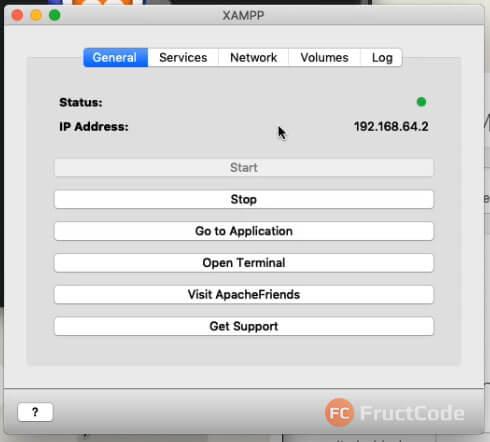
Во вкладке General нажмем кнопку Start, немного подождем пока запустятся Apache и mySQL сервисы. При успешном запуске Status должен стать зеленым.

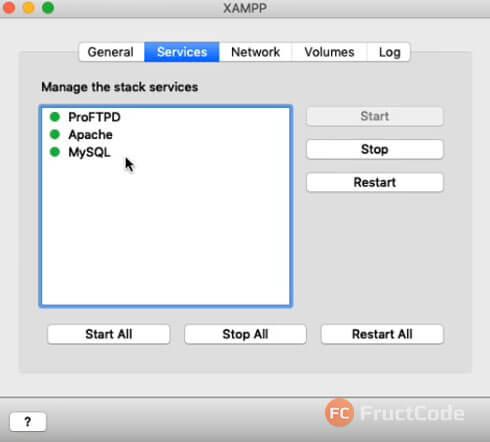
Перейдем во вкладку Services и здесь мы видим, что Apache и MySQL запустились успешно. Также здесь вы видите, что запущен сервис ProFTPD - о нем мы поговорим чуть позже.

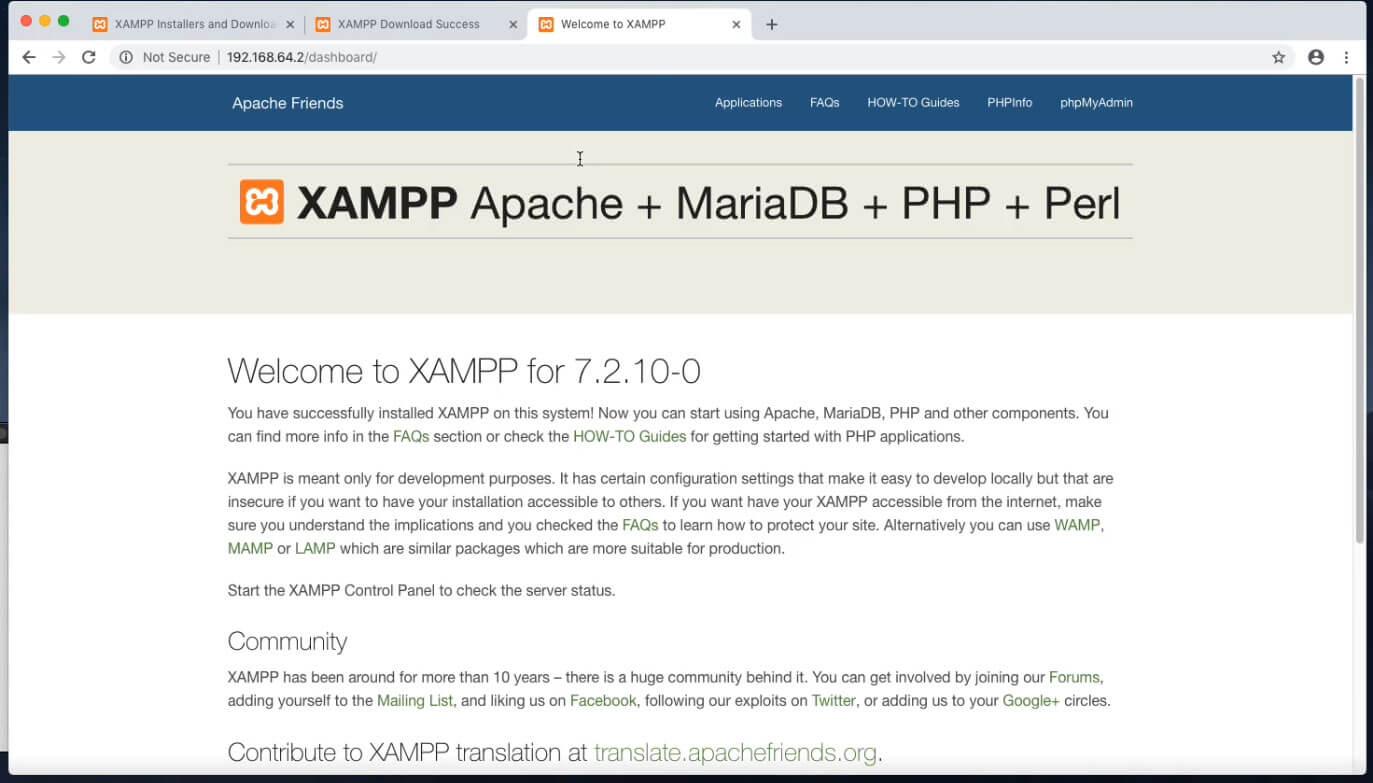
Вернемся обратно во вкладку General. В ней вы также можете видеть IP адрес. Скопируйте его и введите в адресную строку Google Chrome и нажмите на enter. Если все сервисы запустились корректно, вы должны увидеть такую страницу:

Также вы можете отрыть данную страницу, нажав на кнопку Go to Application.
Отлично! Вероятно у вас есть вопрос, где же хранятся html-файлы, которые сейчас отображаются в браузере?
Когда мы скачивали XAMPP с сайта, мы выбрали XAMPP-VM. XAMPP-VM - это виртуальная машина или виртуальный компьютер с операционной системой linux, запущенный в вашем mac. По сути это отдельный виртуальный компьютер и по этому, для того, чтобы закачивать html, php файлы, требуется еще один промежуточный сервис, который обеспечит возможность передавать файлы из вашего mac в виртуальную машину xampp. Если мы еще раз перейдем во вкладку Services, вы увидите запущенный сервис ProFTPD.
С помощью него вы сможете передавать файлы с вашего mac по протоколу FTP в ваш виртуальный сервер XAMPP, но мы рассмотрим и более простой способ. Если сейчас кажется, что это сложно и запутанно - не пугайтесь, это не сложнее копирования файлов одной папку в другую - очень скоро привыкните.
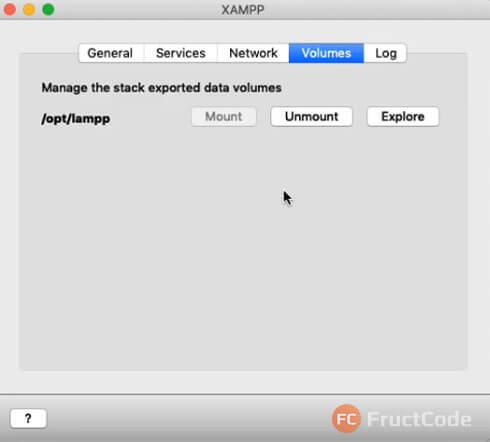
Для того, чтобы попасть в наш виртуальный сервер XAMPP, перейдите во вкладку Volumes и нажмите на кнопку mount, затем откройте finder и с левой стороны вы увидите новый каталог с вашим виртуальным сервером. Перейдем в него и посмотрим, что там есть.

Мы активно будем работать с каталогом htdocs. Именно в нем у вас будут хранится ваши сайты и php-скрипты.
Как исправить ошибку Access forbidden при открытии phpmyadmin в XAMPP-VM?
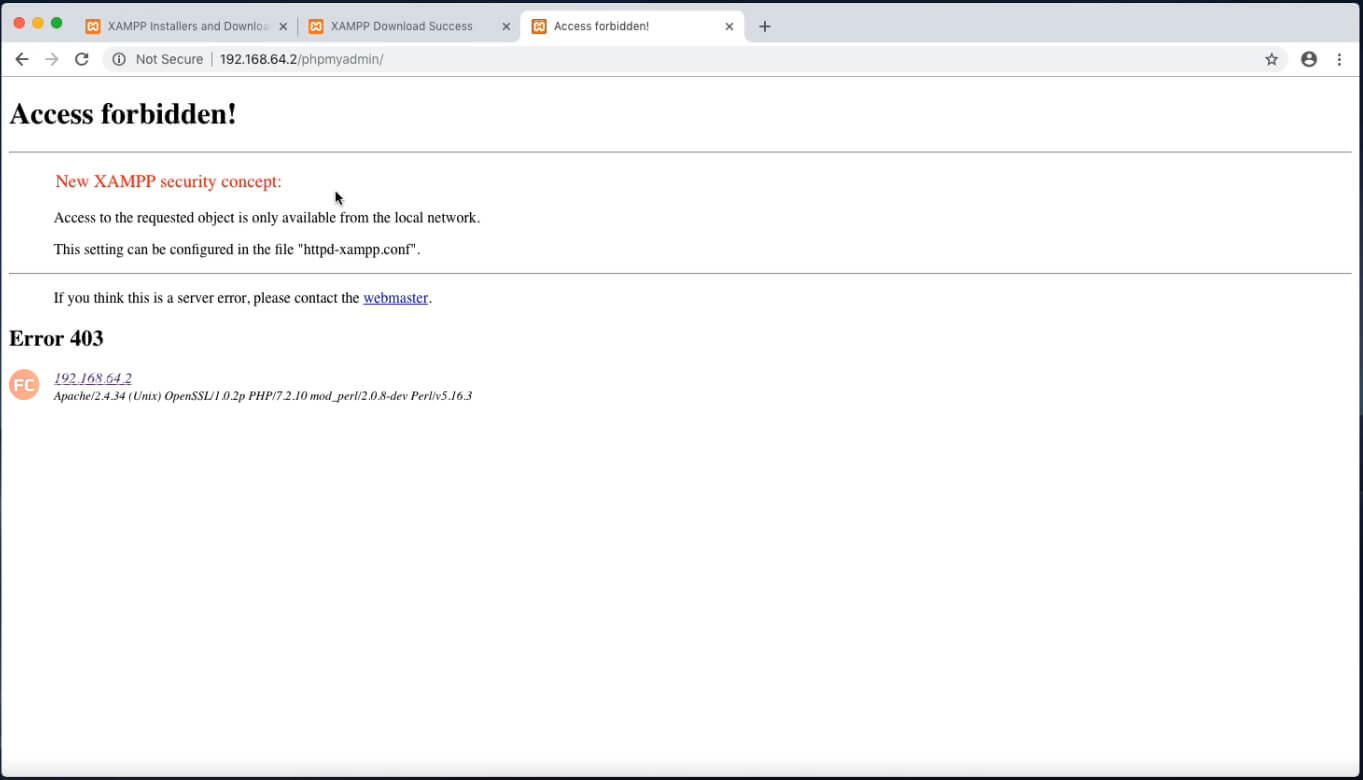
Перед тем как мы продолжим, давайте настроим вход в phpmyadmin. Если мы сейчас просто перейдем по адресу наш IP адрес слеш и допишем phpmyadmin, мы увидим ошибку что мы не можем открыть phpmyadmin, потому что каталог доступен только внутри нашего виртуального сервера, а мы пытаемся открыть из внешней сети. Как это исправить?

Судя по информационному сообщению, нам необходимо поправить apache конфиг нашего виртуального сервера и файл с конфигом называется httpd-xampp.conf. Так как у нас виртуальный сервер, значит все конфиги хранятся на нем. Для того, чтобы открыть файл httpd-xampp.conf, нам нужно зайти на наш виртуальный сервер XAMPP - перейти в каталог etc - extra - и открыть файл httpd-xammp.conf. Нажмем правой кнопкой мыши по файлу и скажем что хотим его открыть с помощью программы text-edit.
Для того, чтобы phpmyadmin открывался из вне, нам нужно заменить:
'Require local' на 'Require all granted', затем давайте сохраним наши изменения и перезагрузим apache для того, чтобы apache перезапустился с нашим новым конфигом. Мы можем перезагрузить весь виртуальный сервер или только отдельный сервис apache, для того, чтобы изменения вступили в силу.
Если вы все сделали верно, у вас должен открыться phpmyadmin. К phpmyadmin и sql мы вернемся через несколько уроков php/mysql. А сейчас давайте продолжим настройку нашего виртуального сервера.
Настройка XAMPP-VM (APACHE, HOSTS)
В курсе PHP/MySQL мы будем хранить все наши проекты в каталоге htdocs. По этому сейчас давайте перейдем в него и удалим все файлы. А теперь давайте создадим каталог kinomonster, перейдем в него и создадим файл index.php. Кстати, если вы ранее не устанавливали редактор кода Sublime text 3 - я рекомендую это сделать, но если вы его еще не установили, вы можете создать файл index.php с помощью Text Edit. Для этого откроем наш блокнот и сверху в меню выберем format - Make Plain Text - затем File - Save и выберем куда хотим сохранить наш файл index.php. Сейчас давайте напишем какой-нибудь простой php код:
<?php
echo 'test';
?>И сохраним документ. А сейчас давайте сделаем так, чтобы при обращении к домену kinomonster.com, браузер обращался к нашему виртуальному серверу XAMPP и выполнял наш php-скрипт, то есть выводил надпись test.
Для этого создадим хост в файле extra/httpd-vhosts.conf. Именно в этом файле у нас будут храниться все конфиги для наших сайтов:
<VirtualHost *:80>
ServerAdmin [email protected]
DocumentRoot "/opt/lampp/htdocs/kinomonster"
ServerName kinomonster.com
ErrorLog "logs/kinomonster.com-error_log"
CustomLog "logs/kinomonster.com-access_log" common
</VirtualHost>
Сохраним наш файл, теперь давайте перейдем в основной конфиг apache, найдем строчку и раскоментируем ее, для того, чтобы конфиг с виртуальными хостами заработал:
Include etc/extra/httpd-vhosts.confи перезапустим Apache. Перезапуск прошел успешно и теперь нам осталось только настроить возможность обращаться через домен kinomonster.com к нашему виртуальному серверу XAMPP. Для этого давайте сделаем следующее: Откроем
терминал и напишем команду:
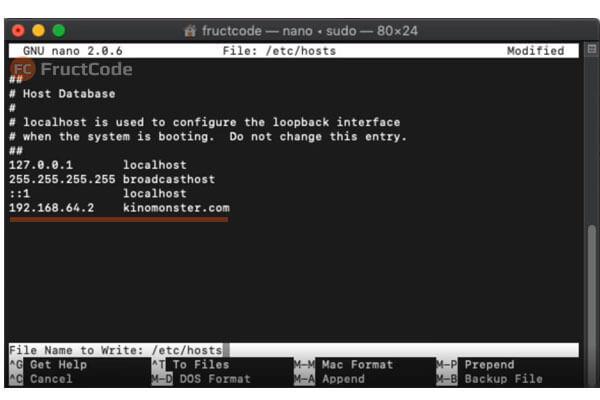
sudo nano /etc/hosts
Далее вводим пароль от компьютера и внутри файла hosts напишем следующее:
ВАШ_IP_АДРЕС kinomonster.comи нажмем на "control + x", затем клавишу "y" для того, чтобы наш файл сохранился.

А сейчас давайте перейдем в наш браузер и введем в адресную строку: kinomonster.com и как видите, браузер отображает результат работы php-скрипта.
В интерактивном курсе PHP/MySQL вы можете скачать конфиг apache к этому уроку, а также XAMPP для OSX.
Выводы XAMPP-VM для MAC
Как вы можете видеть, настроить XAMPP-VM для OSX (Mojave, Sierra) достаточно просто и очень важно все шаги выполнять внимательно и тогда у вас все получится с первого раза. Установка и настройка XAMPP-VM - это один из первых уроков PHP моего интерактивного курса PHP/MySQL, впереди вас ждет очень много полезных уроков.
С уважением, Сергей Никонов
Успехов в обучении!