Привет, с вами Сергей Никонов. Недавно мне задали вопрос — Где найти хорошие шрифты для сайта, желательно бесплатные?
Перейди по адресу fonts.google.com и для твоего сайта ты найдешь сотни подходящих тебе бесплатных шрифтов, которые можно подключить к сайту всего за несколько секунд.
Видео Как встроить шрифт на сайт
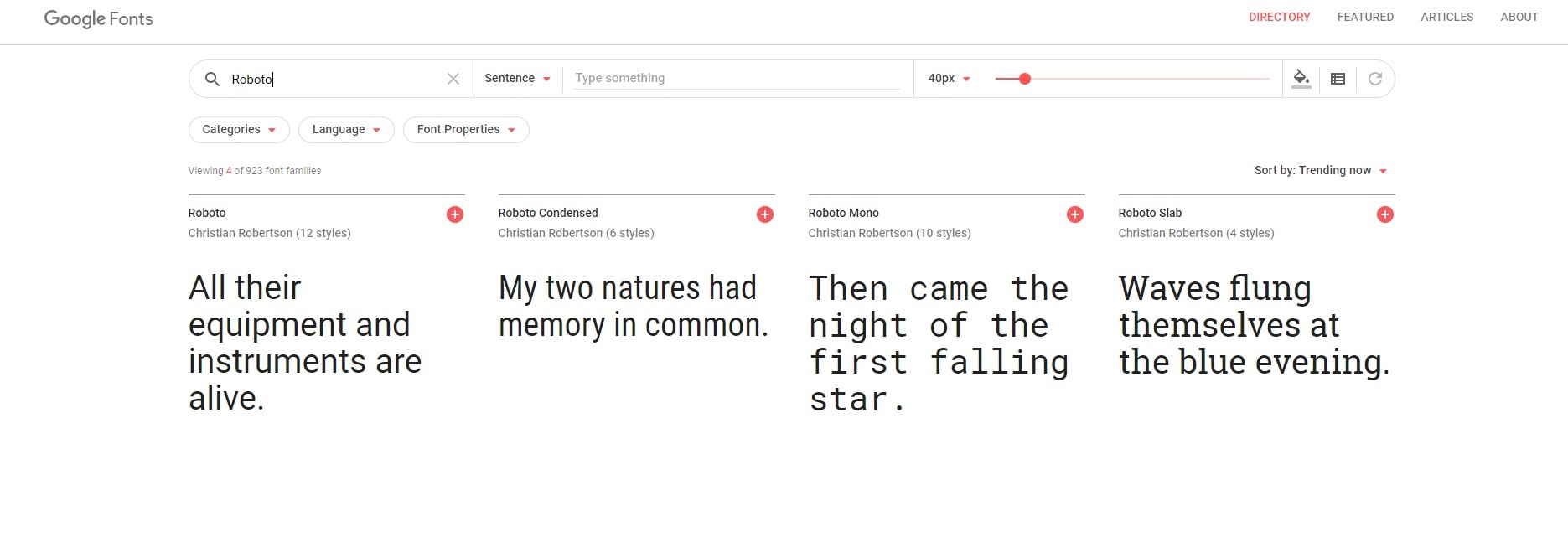
Сверху можно сделать поиск по названию нужного нам шрифта, например Roboto.
В следующее поле — это текст или цифры, чтобы заранее увидеть как этот текст или цифры будут выглядеть для разных шрифтов. Также ты можешь сам написать любой текст и посмотреть, как будет выглядеть написанный текст с тем или иным шрифтом для сайта.

Здесь можно выбрать и размер шрифта и есть еще несколько параметров, которые относятся только к отображению — это выбор цвета бекграунда сайта и вид отображения шрифтов на сайте Google.
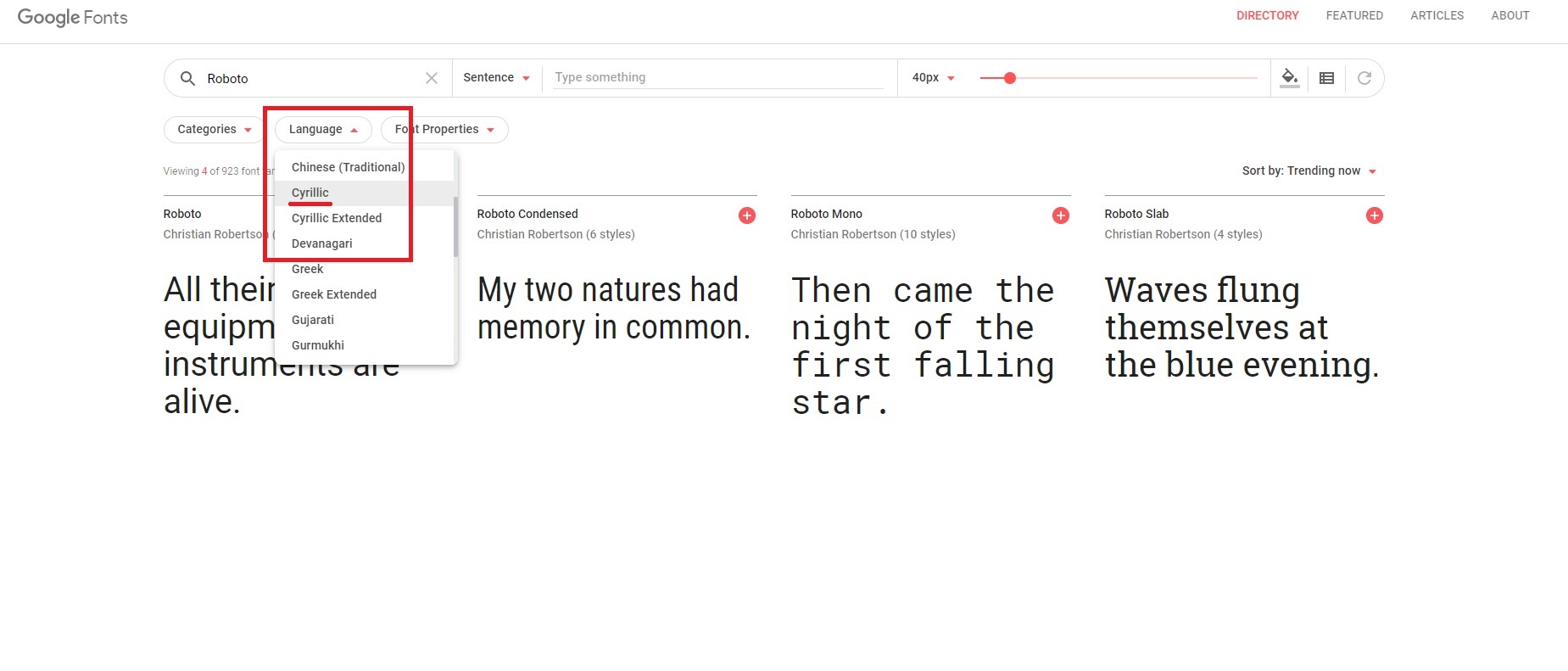
Есть возможность выбрать шрифты с засечками, без засечек и другие параметры шрифтов. Особое внимание уделите фильтру Language. Если язык твоего сайта основан на кириллице, например язык сайта на русском, украинском, белорусском, болгарском, молдавском и других языках — выбирай Cyrillic или Cyrillic Extended, если английский или языки в основу которых входит латиница - выбирайте Latin.

Если твой язык входит в этот список, например тайский, тебе нужно выбрать его.
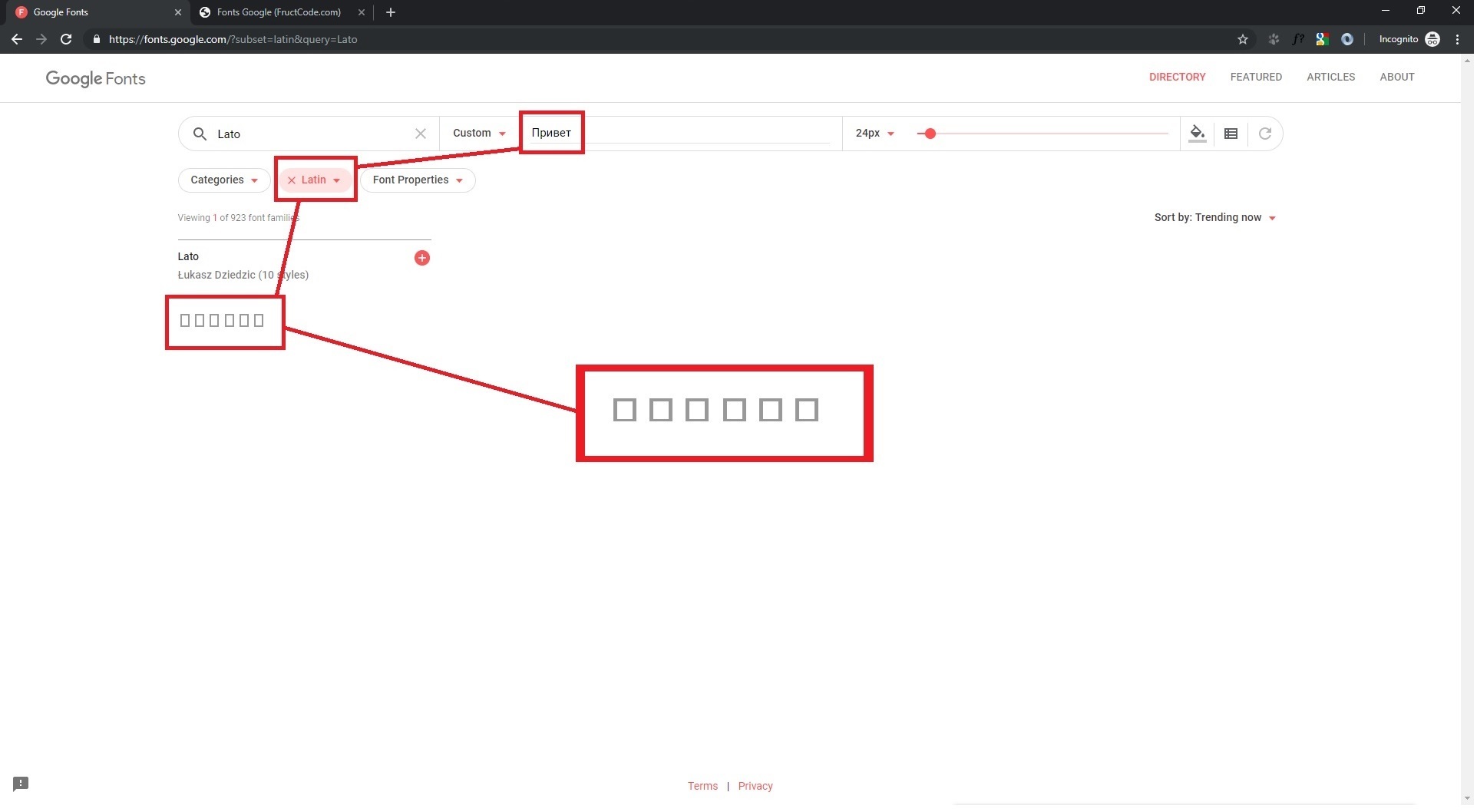
Иначе, если ты неправильно выберешь этот параметр шрифта, вместо букв, на сайте ты увидишь прямоугольники и другие фигурки.
Примерно так:

Когда ты нашел шрифт для сайта, который тебе очень понравился, ты можешь встроить его несколькими способами:
Как встроить шрифт на сайт. Способ первый.
Вставить в html-страницу и затем в css-стилях указать нужный шрифт, скопировав его их этого окна. То есть так:
<link href="https://fonts.googleapis.com/css?family=Montserrat:100,100i,200,200i,300,400&display=swap" rel="stylesheet">В css-стили:
body {
font-family: 'Montserrat', sans-serif;
}Как встроить шрифт на сайт. Способ второй.
Или ты можешь импортировать его прямо в css-стили через ключевое слово @import и указать font-family в нужный тебе блок стилей.
@import url('https://fonts.googleapis.com/css?family=Montserrat:100,100i,200,200i,300,400&display=swap');
body {
font-family: 'Montserrat', sans-serif;
}Как встроить шрифт для Windows или Photoshop (Фотошоп).
Ты можешь даже скачать нужный тебе шрифт, для этого нажми на стрелку сверху справа. Кстати, скаченный шрифт ты можешь установить в свою систему, просто два раза нажми на загрузившийся файл шрифта, нажми на кнопку Установить и потом ты можешь выбрать установленный шрифт в любой программе, например в Photoshop.
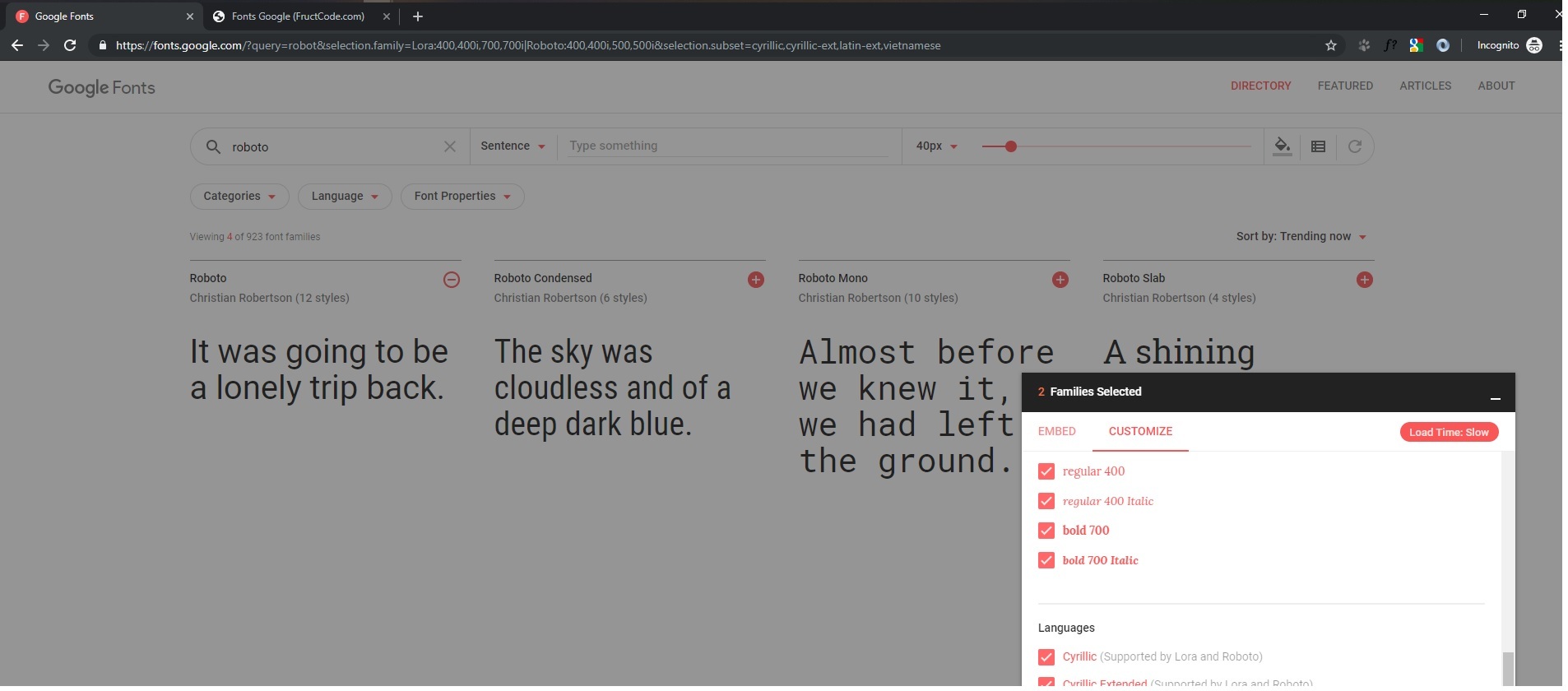
Еще ты можешь кастомизировать понравившийся тебе шрифт, то есть выбрать только нужные тебе параметры шрифта. Для этого перейди на вкладку CUSTOMIZE и выбери нужные тебе параметры шрифта для сайта. Например, от этого шрифта ты хочешь использовать только жирный стиль bold 700 или наклонное начертание шрифта italic. Также здесь ты можешь выбрать какие языки этот шрифт должен поддерживать.
Но помни самое главное. Старайся выбирать параметры только те, которыми ты реально будешь пользоваться, иначе твой сайт будет загружаться медленнее, за счет большого объема файла шрифта. Тебе кстати поможет этот указатель Load Time. Если указатель зеленый и ты видишь надпись Fast, значит все хорошо. Нужно пересмотреть выбор параметров, если указатель желтого или красного цвета. Например, если выбрать множество дополнительных стилей.

Выводы
Теперь ты умеешь находить и подключать шрифты для твоего сайта. Если у тебя остались вопросы, задать их ты можешь в комьюнити FructCode.
Подпишись на канал FructCode, поставь ставь Like и нажми на колокольчик, чтобы не пропускать новые видео.
С вами был Сергей Никонов и помни, что все мои актуальные курсы по программированию и верстке ты можешь найти только на моем сайте FructCode.com
И увидимся в следующем уроке!