Создание появляющегося модального окна для интернет-ресурса сделать довольно просто. Для этого будут использоваться библиотеки Jquery и опция Bpopup. Данные продукты с открытым исходным кодом могут использоваться без ограничений.

Как создать модальное окно за 5 минут
Итак, при создании модального окна будут созданы:
- index.html — основной файл разметки для верстки окна и сопутствующих компонентов;
- main.js — логический блок для работы окна;
- style.css — элемент отвечающий за внешний вид появляющегося окна.
<!DOCTYPE html>
<html>
<head>
<title>Модальное окно DEMO</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Демо урок: Модальное окно">
<meta name="keywords" content="modal windows jquery, demo">
<meta name="author" content="FRUCTCODE.COM">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Создание модального окна с помощью библиотеки jQuery</h1>
<div class="btn_group">
<a href="#" onclick="bopen();"><span class="btn_close border_radius_class">Вызвать модальное окно</span></a> <br>
<a href="https://fructcode.com/ru/blog/how-to-create-modal-window-with-jquery/"><span class="btn_close border_radius_class">Прочитать статью на сайте FructCode</span></a>
</div>
<div id="popup_vk" style="display: none;">
<div class="popup_vk border_radius_class">
<div>
<h3>Вступите в нашу группу!<h3>
</div>
<div id="vk_groups_popup"></div>
<a href="#" onclick="bclose();">
<span class="btn_close border_radius_class">
закрыть
</span>
</a>
</div>
</div>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bPopup/0.11.0/jquery.bpopup.min.js"></script>
<script src="https://vk.com/js/api/openapi.js"></script>
<script src="main.js"></script>
</html>
В данном файле используются jQuery и Bpopup.
Следует отметить, что при использовании jQuery - библиотек, она должна в коде идти первой, для корректного функционирования окна, а впоследствии только все остальные скрипты на jQuery и Javascript.
В файле index.html использовалась CDN-версии библиотек, то есть данные библиотеки хранятся на внешних сайтах.
В заключении подключается main.js (наш код для логики вызова всплывающего окна) и openapi.js - библиотека для работы с Vkontakte.
Создадим файл main.js
/* Функция закрывает по нажатие на кнопку модальное окно */
function bclose() {
$("#popup_vk").bPopup().close();
return false;
}
/* Функция показывает модальное окно по нажатию на кнопку */
function bopen() {
$('#popup_vk').bPopup();
return false;
}
/* Функция отображает модальное окно автоматически после загрузки страницы через одну секунду */
$( document ).ready(function() {
setTimeout(function() {
/* Подключение vk виджета с группой*/
VK.Widgets.Group("vk_groups_popup", {mode: 0, width: "220", height: "400"}, 144839492);
/* Вызываем модальное окно */
$('#popup_vk').bPopup();
}, 1000);
});
В представленном файле задается следующий функционал:
- bclose() — закрывает окно в результате клика по «закрыть»;
- bopen() — открывает окно по нажатии на кнопку «открыть»;
- $(document).ready — при загрузке всех DOM-элементов на странице, позволяет исполнить код в рамках данного блока;
- setTimeout — функция задержки (выставлена на 1 сек.);
- VK.Widgets.Group(...) — загрузка элемента управления в всплывающее окно.
А теперь давайте создадим css-стили для нашей страницы:
a{
color: white;
}
.popup_vk {
border: solid 1px black;
padding: 10px;
background-color: white;
width:100%;
margin-top:15%;
}
.border_radius_class {
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
.btn_close {
padding: 3%;
background-color: rgb(249, 72, 11);
margin-top: 5%;
margin-bottom: 2%;
text-align: center;
display: block;
text-transform: uppercase;
}
.btn_group {
width: 30%;
}
#vk_groups_popup {
margin: 0 auto;
}
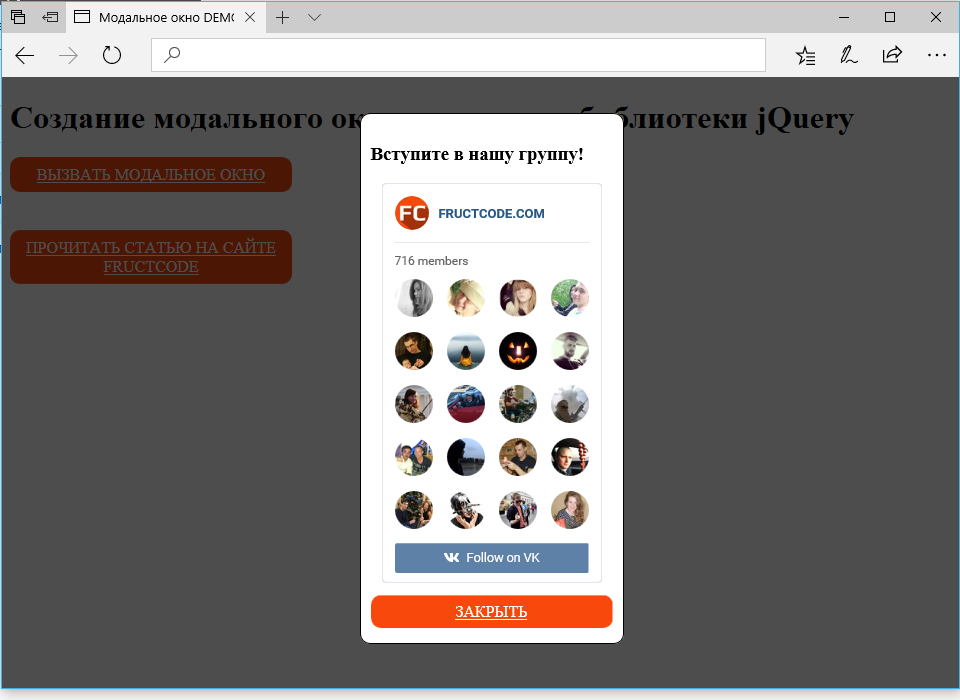
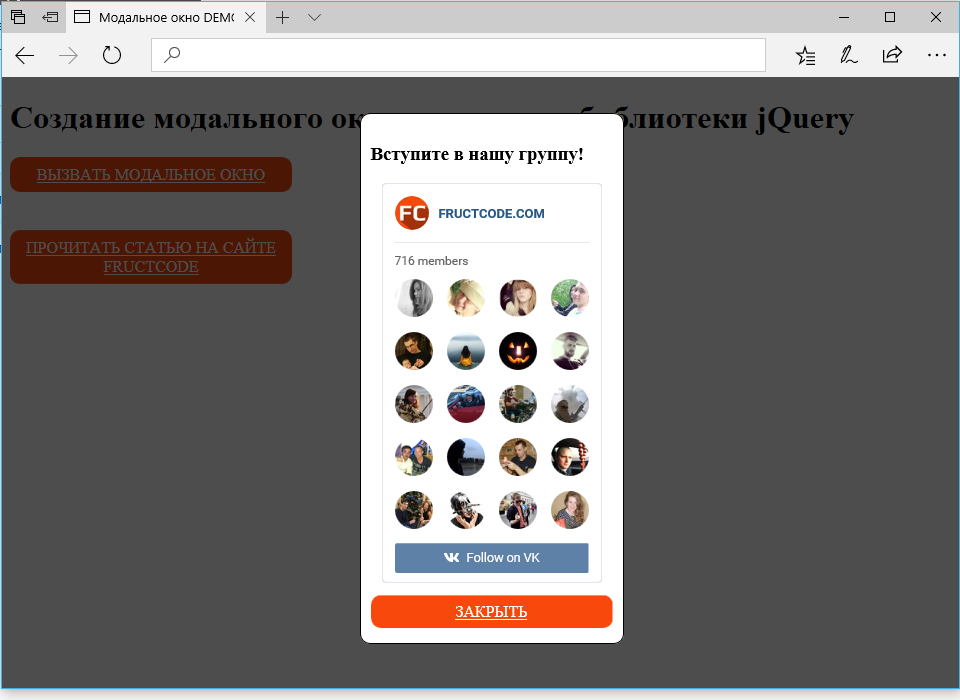
Когда вы сохраните все три файла на вашем компьютере в одной папке и запустите index.html, вы увидите следующий результат:

Кстати, если вы хотите изучить основы языка Javascript и библиотеки jQuery, вы можете пройти наш курс.
Выводы
Используя библиотеки и готовые решения, большинство популярных задач по программированию веб-сайтов вы можете решить буквально за 5 - 10 минут, а иногда даже заработать на решении подобной задаче 50 - 200 долларов на сайтах фрилансеров.
Если вы хотите научиться создавать сайты на профессиональном уровне и зарабатывать хорошие деньги - вы можете пройти большой курс Профессия веб-программист, который состоит из шести модулей по программированию, а интерактивные задания (написание кода в браузере), не позволят вам заскучать :)